
我举得例子,属于文字类的,大家不要生搬硬套,但是也可以参考采用。
我看过这么多店铺的首页设计或者产品也设计,我都没有对商品或者店铺产生信任感。也许是你们的设计只学了ps,也许你们的设计是4年毕业的,但是学的东西 早就忘掉了。我们设计页面的目的是——传达信息,让用户有信任感!刚才我去找例子的时候,很可惜,那个店铺页面的设计也变成现在普遍的设计了!如果日后找 到,这里我会编辑添加进去!
二、设计页面前需要有哪些准备?
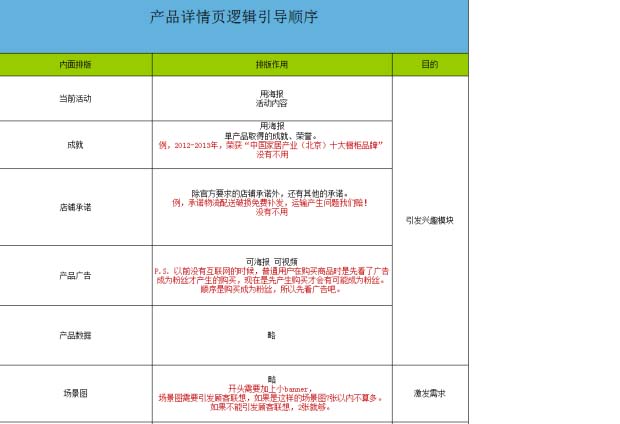
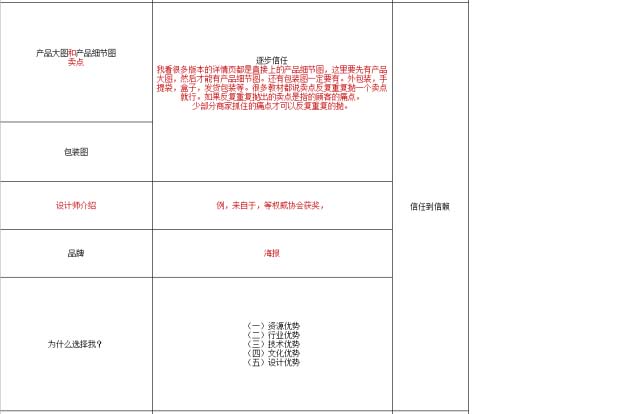
一个好的详情页逻辑小说一样情节承上启下,做到让顾客看得懂传达的信息是什么,吸引人,并且不能太长可以让消费者看得完!并且,并且通过我们做好的竞品分析去精准打击竞品!体现到产品详情中去打击竞品弱点!
决定顾客购买并不是前三屏,而是,产品本身,商品价格、商品主图(款式)、付款人数、动态评分、发货所在地,快递费,评价,商品参数等。尤其现在手机端流量占比80%-90%的绝对性比情况下,以上因素显得就尤为重要。
三、消费者购买产品前有哪些疑虑?
顾客通过流量通道点击进入宝贝页面后,一般会有几大个疑问!
1)这件宝贝好吗?
这里我们需要强调什么?是强调我们的卖点吧?你要记住一个卖点原则:卖点痛点,痛点=卖点。
2)宝贝为什么是这个价?
结合产品本身的特点,以及结合产品差异化特点,去塑造产品价值!用什么去塑造,参考第四节:四、展示什么给消费者看?
3)宝贝使用效果如何?
使用场景图片,场景图片要有带入感,消费者点击商品页面说明什么?说明消费者对商品有需求,并且认可商品价格、以及商品设计等等。一个好的场景图要能激起 消费者的YY,要让消费者想到,我使用这个产品的时候“我”是什么样的!在哪些情境下使用!使用的时候有哪些痛点,都要用场景带入来体现。
4)售后有保障么? 去参考第二节,二、设计商品详情页的目的?
5)发货速度快么?去参考第二节,二、设计商品详情页的目的?
Ps.小技巧,如果目前你的商品已经在销售,而且你看完我的文章后也做好的了竞品分析,总结了竞品弱点,我们要有一个方式去收集买家关注的问题,最好的办 法就是:顾客100问!让你们的客服去收集顾客的100个问题。问你们家的客服,顾客购买商品前有哪些疑虑,这些我们都可以做到详情页面里,还可以减轻客 服负担!常见问题不用展示到详情页里面!
四、详情页买家到底想看什么?
分享我一直“藏着”的调研给大家!这份调研是之前官方刊给出的调研,大概有3年了,我一直在用和检视,目前没过时!







转载请注明来源:【网店学堂 wangdian.hznzcn.com】
下一篇:淘宝客服该如何应对中差评