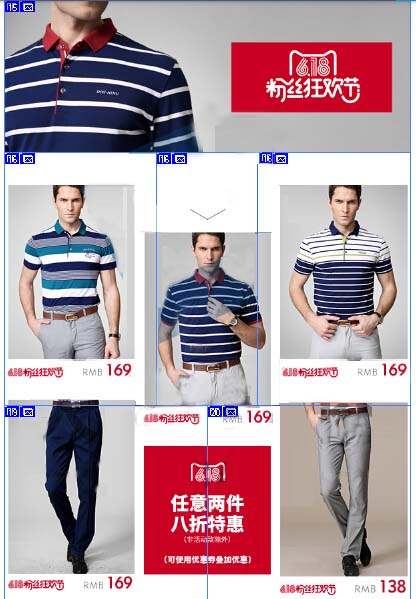
或许有不少射鸡师们会被运营吐槽,页面要高大上一些,要大气,可是无线装修宽度有限,更有上传尺寸限制,在软件里显得难以施展,可能有不少射鸡师的无线装修源文件会如下图一样,多个源文件,每个源文件为产品某个分类的产品,规整的排版,规整的尺寸,最后上传好的页面同样规整。如何打破这一装修布局?电商网店培训www.hznzcn.com/train.html可以为你支支招
一、理解无线自定义模块
1、每增加一行格子,高度增加76px;
无线自定义模块的宽度固定为608px,高度可以根据自己的需要进行规划,最小规划为四个小框才可以独立一个子模块,尺寸是152*152px,之后每增加一行(或列)格子,便是增加76px。所以我们的高度就很好控制不用时时打开后台去拉一拉格子才能知道尺寸了。
2、自定义模块每张图片上传后为无缝拼接;
明白这一道理之后,对于我们的版块规划是很有意义的,无缝的好处在于,不管页面设计怎么做,只要大部分内容区是处于这个尺寸里面的,方便点击添加链接,那 么切图出来上传的时候,不会影响图片与图片之间会存在空隙,换句话说,可以拓宽设计师在设计页面的时候,进行叠加每个设计内容,而对产品真正做到“自定 义”的展示。

如上图,三个产品需要切三张图片,但是自定义上传的尺寸宽度只有228px+152px+228px(排列顺序可以自调),这个时候我们不必将产品限定在这三个尺寸里,只需将产品按照想要的排版方式排列好,做到图片大部分内容处于尺寸之内,如有部分图片溢出问题也不大。
因自定义模块的拉动相对其他图文模块自由,所以其可设计的自由度也就更大。
二、将无线端当成页面去设计,而不是作为容器去填充内容

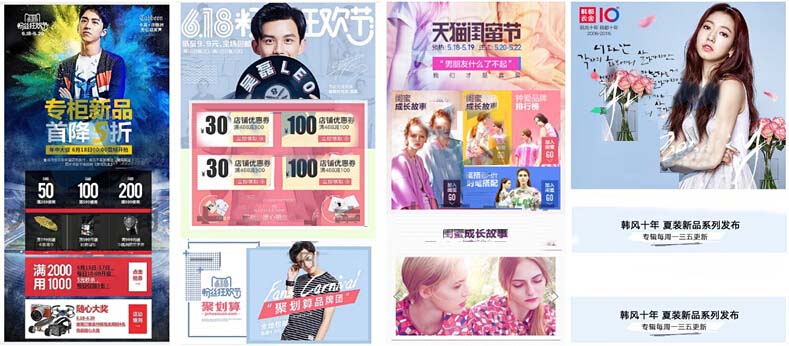
要摆脱真正的自定义设计,那么就需要跳脱格子限制,正确的方式应该是以格子尺寸为骨架,对应去增加设计页面的内容,以上图的案例为参考,按照常规做法是, 海报应用焦点图模块,优惠券应用多图模块,公告应用左图右文模块,而我们可以尝试的是突破使用习惯,用自定义模块去做占屏比较多的设计版面,这样手机用户 在浏览店铺的时候,海报带来的冲击感会更强烈,与下面的内容进行叠加或者是做背景的处理,整体感也会更强。
可优化的实操做法可以分几步来做:
①分析页面的策划内容,将自定义模块当成页面设计,规划每个内容应给予的篇幅大小,在草稿纸上规划页面大概的排版布局;
②知道每个内容的大概布局之后,可以将内容初步进行排版,拉好参考线;
③由于上传图片时,图片的尺寸大小至关紧要,所以在参考线一步需要多注意尺寸不要有误,可以用选区工具拉出规定的尺寸,再拉上参考线,熟悉尺寸会对页面的规划有很大的帮助。
总结:
无线装修一直被关注,官方也不断推出更丰富的无线装修功能和营销玩法,这都是需要我们不断去开拓与研究的,自定义模块与以往的操作习惯可能会有所不同,多去尝试与浏览大店的手法,对于店铺的视觉提升也会有很大的参考意义与帮助。
转载请注明来源:【网店学堂 wangdian.hznzcn.com】
上一篇:淘宝省钱开车技巧
下一篇:解析开网店常见的六个问题