首先我们必须知道消费者在移动端的两个与PC端完全不同的行为,一个是交互方式,PC端是通过屏幕上的鼠标间接式的交互,而移动端是直接通过手指与屏幕直 接交互,体验更直接,但因为屏幕大小、互动区大小、持机习惯等方面的改变我们必须要进行呈现上的调整(下详细说明);二是同时浏览商品数量,PC端是可以 多页面同时浏览的,而移动端是单页面浏览,这导致了本来就不多的消费者耐心被进一步消耗,我们必须在呈现内容的时候更加直接有效,可以说如何解决消费者的 耐心问题是移动端最重要的事情,我们要尽量做到消费者无需思考,无脑点击。
那么如何利用这两个改变提升移动端的转化率呢?我们总结了6个关键点:
1、信息分布
提升移动端转化率

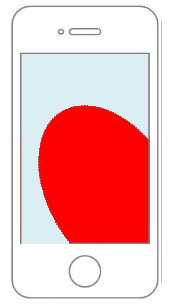
消费者持机习惯如上图(非针对单一手机品牌调研),49%的人习惯单手操作,占比最多,36%的消费者习惯抱着手机操作,还有15%的人习惯双手操作。所 有消费者中使用右手与屏幕互动的整体占比为67%,从这点我们可以清晰的得出一个结论——我们主要为右手持机(互动)的人制作页面,那么有什么注意事项呢?

右手持机向上滑动的时候右侧是有大量的页面信息是被拇指遮挡住的,越是靠右侧的信息越被遮挡的时间就越长,所以我们要尽量讲文案信息放置于左侧,图片信息放置于右侧(与很多设计师做PC端的习惯刚好相反)这样有利于主要信息被消费者及时获取。
2、按钮规格
按钮是我们和消费者的主要互动区域,至关重要!失败的按钮是导致消费者失去耐心的主要原因,如何设置一个合适的按钮呢?我们知道一般人的指尖宽度是1-2 厘米,对应像素是44-57px,恰好处于这个像素之间的按钮是不合理的,我们应该把可点击区域向外延伸,确保消费者面对按钮的时候是自信的点击!自信这 点很重要

在同一个页面会出现多个按钮的时候我们要保证,横向不超过3个可点击区域,纵向不超过6个可点击区域。
3、分类数量
PC端的分类往往比较多,无线端如果完全继承PC端的分类会有很大问题。在无线端分类过多会有两个坏处:
1、按钮过多要么按钮区域过长让消费者无从选择,要么按钮过小让消费者无法自信点击消耗耐心,甚至误点。
2、消费者访问路径会变得广而浅,消费者极有可能出现“没什么可选择的余地”的感觉,从而增加跳失率。
无线端的分类尽量不要超过6个(视店铺情况决定,如果实在无法割舍可以分为两个导航区域)7个以上的选择会让消费者新生无法选择的感觉。
4、字号大小

相对来说是个基础问题,但却是出现最频繁的问题,如上图,即便是用PC端查看都几乎看不清楚的字号放在移动端消费者更是无法查看。因为同样的字号根据字体 不同我们看到的大小也有比较大的差异,所以字号并没有绝对的标准,为保证消费者在移动端看的清晰,我们要经过一个实验环节——将我们选用的字体在页面上横 向排列,能横排12个字的字号是消费者无需仔细查看既能看清的大小。
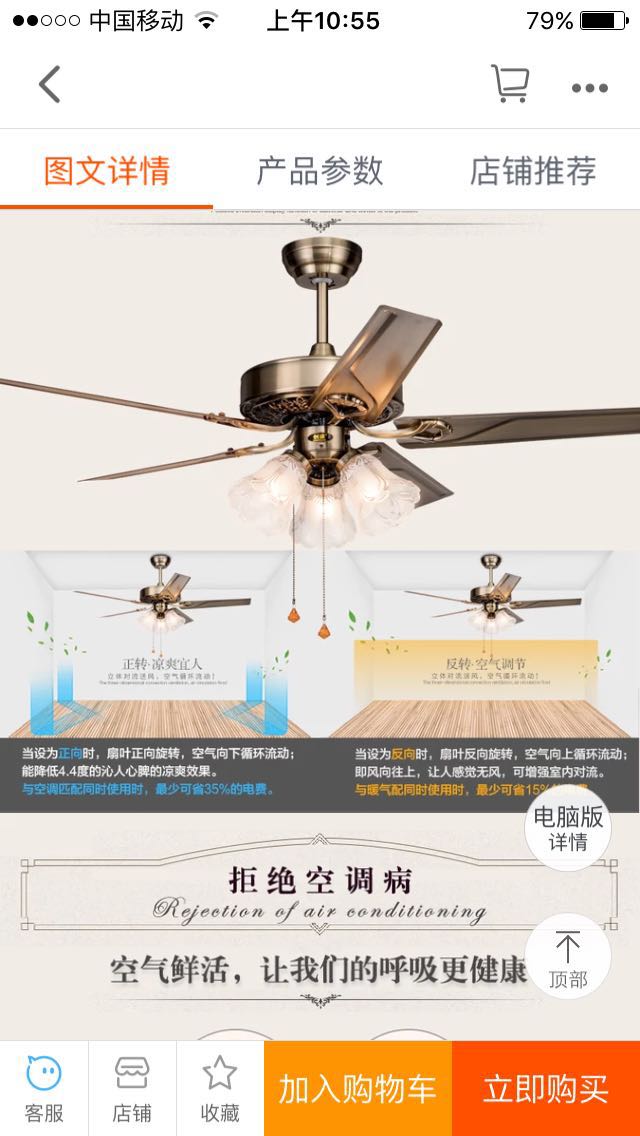
5、主图描述
主图是消费者了解产品的第一步,有时候我们发现一些店铺的移动端的平均停留时间远低于PC端,而转化还非常高,是因为很多消费者在5张主图的时候就已经决 定了是否购买,查看详情页只是他为了坚定信心的补充行为。即便不是这么轻易做出决定的消费者主图也能影响他是否向下继续查看的意愿。
像主图要全,尺寸要大,这种简单的我们暂且不表,主要说一件事:我们的主图应该具备一个基本能力——卖点呈现能力!也就是说主图最好能把我们主要卖点展现 出来,即:主图详情化,就好像我们想说一个东西很大,那我们产品就和大象一起(每个类目的要求不一样,根据自己类目的要求决定自己图片应该怎么做,不要违 规)
6、详情设置
移动端详情我们主要说两件事:高度和首屏。
首先说高度,因为右手拇指操作的消费者比较多,这部分消费者查看的时候是单手拇指向上滑动的,我们单手持机做一下这个动作,连续做几次我们会发现手指有一 定的疲劳感,当消费者产生疲劳感的时候是跳失概率增加的高峰时期,一般消费者在联系6次操作的时候会产生这种疲劳,所以我们在设置移动端详情的时候高度尽 量控制在6屏左右,爆款需要描述的内容较多可以适当加长,但一般8-10屏是极限屏数。
然后是首屏内容,和报纸头条能决定报刊销量一样,移动端和PC端一样遵从3秒原则(即:消费者看到的前三秒很大程度上影响转化率),首屏需要有吸引力,具 体方法如下(选择,不用同时存在):精炼利益信息、解决消费者关心问题、危险的、色情的、新概念、热点事件、好奇心、有违常理、紧迫稀有。主要目的是为了 让消费者有一探究竟的念头!只要这个念头产生消费者查看详细卖点的时候就会更加认真细心。
最后
用户在PC端和移动端的访问习惯均不同,主要体现在交互方式上,因此,在设计移动端页面时我们要遵从这6条要素,从而提升移动端转化率。
转载请注明来源:【网店学堂 wangdian.hznzcn.com】
上一篇:“最熟悉的陌生人”——生意参谋
下一篇:做网店要循环引流 内容运营