最近,根据网店学堂数据的调查显示,人们对于简单的文字、图片的跳出率非常的高,如果您关注一些大的淘宝名店,会发现,店铺内的部分图片已经开始变化,变化的方向就是字体图形化,妖娆多姿的字体是“蛊惑”人心的一个大招,玩转色觉效果,让枯燥的文字表现的形象生动,吸引眼球!
下面,指导大家如何开网店的小编给大家说说这样的图形文字的好处和设计思路:
一、为什么要字体图形化设计
现代设计中直接从电脑里调出来的千遍一律的标准字体已经不能满足互联网用户日渐提高的审美需求,所以设计师要打破常规,能根据不同的需求,对字体进行独特的个性化的设计。同时字体的图形化设计有利于页面f氛围的营造以及更好的传递产品的特性以及功能等,特别是在推广页面设计的时候我们对标题文案(往往概括了整个活动的专题商业需求)进行特殊的设计处理,与其他的内容文案形成对比,引起用户的知觉兴趣,从而达到让用户有效的了解页面的重点信息。
二、字体图形化设计的方法与技巧
在开始之前,首先先了解下字体设计最基本最基础的设计处理方法如加粗、变大、斜体、改变颜色或者字间距等,同时所有的高级技巧都是在此基础上进行延伸与扩展或者突破。
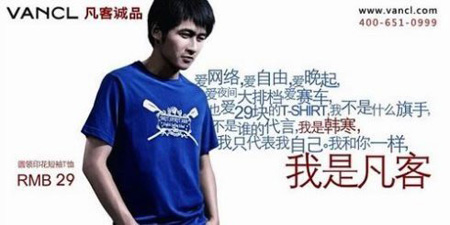
如网络流行的凡客体综合运用了字体设计如放大、改变字体颜色等的基本方法,文字与文字之间形成了强烈的对比,突出了重点,建立了良好的视觉层次与焦点。

改变了字间距,使文字与文字之间的联系更加紧密了,且运用了阴影等使之层次更加丰富。
(1)字体变形
在电脑调出来的基本形上做基础变形处理,在vi字体设计中经常运用到的技巧。

方案2比方案1的线条的处理更加圆滑,同时看起来也更活泼些(但并不是说方案2就比方案1好,需要视具体的情况采用合适的方法)
同时在做字体变形设计的时候需要了解分析其笔画结构走势以及其综合体现出来的“气质”与“感觉”。

因为整个画面要营造出一种向上的气势,所以在设计处理上线条变的更加倾斜尖锐,强化其速度感和力量感。同时若设计关于女性产品的页面时,就可能会使用比较曲的、纤细的线条体现女性柔美的特点。
小技巧:向优秀的英文字体取经。

(2)字形组合
字形组合设计其实是抽象文字的具象化,即抽象的文字与具象的图形结合, 使受众能更加快速的理解传达的信息内容,并能留下深刻的印象!设计的时候最重要的是找到其两者之间的特征属性以及关联性。

(3)3D字体设计
平面立体化,营造一种层次感与空间感,模拟物理使之更加接近于真实 ,也更有视觉冲击力,在3D字设计的时候无论是PS/AI还是借助3D软件辅助设计最重要是掌握其光影的变化以及形体的透视。

形体比较复杂的可以3D软件把握透视(熟悉AI的可以使用”效果>三维>挤压&斜面”等命令实现),同时后期可以使用PS进行处理,如加强高光阴影以及整体氛围的渲染等。

三、字体图形化设计在具体设计过程中应注意的点
(1)网页设计主要是信息的传达设计,任何的设计目的的是为了让用户快速有效到其信息,同时不要为了浮夸的设计技巧而舍本逐末,首先最重要的是先保证其识别性;
(2)字体不是孤立存在的,是页面内容之一,在设计的时候需考虑与周围的其他页面元素的协调一致,强化页面的整体氛围的营造。
更多淘宝网店装修技巧,请点击查看。
转载请注明来源:【网店学堂 wangdian.hznzcn.com】
上一篇:淘宝网店实施货到付款应注意问题
下一篇:量子统计工具功能及专业名词解释