价格标签设计,不仅要位置显眼,也要跟产品和背景协调。无论什么样的促销图片,其目的无非是成交。一个以商品为中心的促销图,显眼的价格标签摆放、风格协调的标签设计、质感强烈的整体效果堪称3大核心要素。

位置:光大是不行的
设计前,首先应清楚图片的目的:是为了新品上架,还是商品折扣,或是活动引流?不同目的下表现方式有所不同。其次,要了解推广图的出现位置,甩首屏单独出现,还是在其他位置混搭?如果是后者,就要考虑如何让所需要推广的商品脱颖而出。
营销的目的决定了位置。因此也决定了价格标签的设计可能有不同。但体现在设计的核心内容上.衰达元素也无外乎2种:产品(名称、款式、型号等)、价格(原价、现价、折扣价等)。
首屏大图。通常在构架上首屏推广以上新和促销为主。对于消费者,图片的浏览程岌是优于文字的,所以美化图片第一。其次才是突出价格,价格的意义在于补充产品信息。如果是大促,那价格这部分所占的比例须最大,且顺色也应最突出。
新品上线类的展示往往折扣空间较小,这一类促销图大都被商品展示占据。一般情况下,价格会被安排在整个推荐图片的横向中轴偏上的位置,这个位置是顾客目光首先聚集的地方。数字和新品两大主要信息的主次关系要根据产品优势调整。如果是常规商品更新.无价格优势。那就只要象征性地标示,起引导作用就好。

分类推荐。这类图片以推荐为主,有的是新品上新,有的是限时促销,有的仅是导肮目的。含有价格因索的推荐、促销的位置通常点击率较高,这里的价格除了采用数字形式表现,一般在前缀或者后细妊会采用"¥",或者"RMB",等标签做装饰。

对于数字,通常要选用较粗的等线体来表现,例如impact和“海威体卡,都是很好的选择,这类字体构图上稳重,比例协调,加上鲜明的颜色,想不抢眼都难。而品类的导航则主要扭折扣区信息,通常是“5折起,这类的标题,在设计上数字“5"则是表现的重点,一般设计比重最大化即可。
陈列图片、直通车、钻展推广图片。这类图片的展示一般是有统一标准的,特别是天猫商家,主图牛皮癣现象需要注意。除了前文中的价格表现方法,一般来说,这类价格标签通常都是真正的价格月夫,在视觉上最要求捕捉眼球。但需要注意的是,过大地强调价格,图片设计并不好的话,很可能让用户产生对产品质益的怀疑,让跳失率提高。
风格:附着于商品
价格的位置摆放,通常也要考虑到品牌调性,日式简约风、欧美混搭风、韩式可爱风“二品牌张力比较弦的产品,如MUJI或者Uniqlo,在日常的商品销售上价格设计也会跟主图相协调,裹现出简约的美感。在季度性的折扣季,在大比例的裹现价格折扣信息的同时也会配上纯色背盈。如果你的店铺裂着度比较强,价格展示主要是为了突出新产品线的走向,以及价格定位的区间,因此价格元素的表现就不能那么强烈。
时尚风格,对于一些相对时尚元素较多的品牌.英文和曲字的搭配采用也是非常有效果的.浙西都是建立在明确的偏时尚人群的受众上“50%OFF”“五析”,这样的信息简单阴了.而且在设计表砚上也祖洋气.排版上也更容易奥出一种时尚的氛圈。价格字体通早采月上也更多的用了一些英文手写体,罗马字体与。
简约风格。简约里的品牌店铺有很多,如图,简单明了的风格性文字十商品名+价格,所有需要表现的元素都清晰明了。再加上良好的商品展展示图.效果则更是加分不少。
民族风格调。这类风格常带有有反大众、反主流的审美特点.因此设计表现上要求特立独行.在保持品牌调性的前提下采用简获体互相配搭使用,大写数字的裹现手法…很会迎合消费者的特殊口味。
色彩、大小、间距:区分主次
数字类的元素在设计上通常占有较大的比重,颜色上通常较为鲜亮,以暖色系为主。大比重可以争夺注意力,鲜亮暖色程度更进一层,而且根据色彩心理研究显示,暖色诸如红色,橙色更具有煽动性。
在颜色的应用上。主要有两个方面:

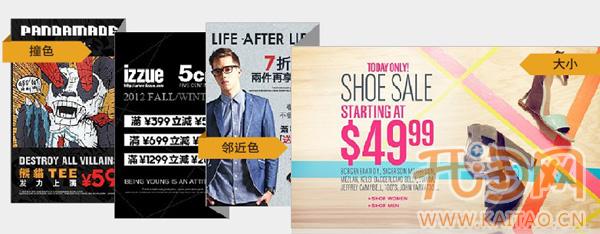
撞色.第一张图,纵观整个设计排版,标题字体中比重最大的为“59",旅色显眼,首先突出了价格。而第二张,则根据品牌的调性来把控,设计上简单明了.黑白对比,三个优惠条件并列递进出现,品牌信息也很显眼,这对忠实消费者有着很大的吸引力。
邻近色。这种搭配,画面较为和谐。在和商品配搭字体和颇色的时候,颜色的选择往往会比较难,通常情况下保守的做法是根据图片整体的色系来确定字体旅色,这种方法主要是在主色调的邻近色相里面进择。
大小。价格数字的祠w方面,往往有些商品价格不是整数,那么小数点之后的数字,通常在处理的时候在比盈上会稍徽处理的小一些,这样不会给消费者造成看错的机会。字体的选择上通常选择“等线体.为佳,字体的变化不要过于繁琐。单位,在设计中可以用的元素有“¥’“元."RM日.在视觉比例中也往往占据较小的比重,位置上可以采用上下角标的方式。这样在整体的构图上来说,有大有小,有深有浅,错落有秩,视觉层次拉开后,也有一定的美感。

背景。夺目而高质的推荐图片.在设计的过程当中最重要的设计核心:间距。间距,在这里指的是文字和文字之间的距离,文字挂体和图片之间的距离关系,以及文字和整个促销图片边框之间的间距…
以上所有的间距,都应当有一个严谨的逻辑关系。这个逻辑关系则由标题文字,价格文字的里要等级来分级划分。确定整体文字和每个边框之间的间距是否相等或者和谐,确定主标题和价格之间的间距以及和装饰文字之间的间距是否有一个层级关系,这些都是决定推荐图片质最高低的关键。

例如,整个文字部分的内容和临近的边缘之间的间距是20像索,那么主标题和副标题之间的间距最好是小于20像素的,通常间距在,0像素。依此类推,有了明确的逻辑关系,那么整个排版就会并然有序并且精致细腻。
此外,在列表图片上.单个图片再店铺内的价格设计的样式不应杂乱,应该较为统一,避免视觉污染。最后,原价和现价同时存在时候一定要有大小和颜色之分.最理想的形式还应该有抹去原价的设计,这样的目的可以裹现商品处于折扣优惠的阶段,另外一方面也可以间接的裹现了商品的折扣力度。

更多精彩内容尽在开淘网官方论坛。
推荐阅读:中小卖家如何备战12年"双12"
/taobaojingyan/20121113113322.
转载请注明来源:【网店学堂 wangdian.hznzcn.com】
上一篇:洞察买家心里辅助行动建议
下一篇:淘宝商品减少库存方式的调整